A lot of Web Applications like Sharepoint or Outlook Web Access make use of formular based user authentication. Some of these applications cannot be configured to use other authentication methods like Basic- or Windows-Authentication. In this case the user has to authenticate twice, one time to login to the portal, the second time, if he wants to start the published application inside the portal. Sharepoint for example can be configured to use the ASP.Net Membership Provider to authenticate external users with forms based authentication. UAG can also be configured to use ASP.Net Membership Provider to authenticate external users like i described in my post here. Both applications use the same repository for authentication and we can use a feature called the Form Authentication Engine built into the UAG product to pass the credentials of the logged in user into the authentication form presented by Sharepoint and do an Autosubmit. Done so, we can bring SSO-Experience to our end-users.
The Mission:
1. Setup an Intranet Sharepoint Site using Windows Authentication
2. Extend the Website to external Users using ASP.Net Membership
3. Publish the extranet Sharepoint Website via the UAG Portal
4. Configure the UAG Formular Engine to work with Sharepoint FBA
5. Test the result
1. Setup an Intranet Sharepoint Site using Windows Authentication
Start the Sharepoint 2010 Central Administration and select Application Management and click on Manage Web Applications. On the following WebSite click the New button to create a new Web Application.
In the Create New Web Application Wizard select Claims Based Authentication.
Scroll down and check if the Authentication Type for this Web Application is set to Windows Authentication because this Web Application will be used by our internal clients and is not published to any external users.
Change the Application Pool Account to Network-Service and click OK to create the Web Application. I did not make any ohter changes and left the defaults. After the Wizard has finished click OK and select Application Management and click on the Create Site Collections link in the Site Collections section.
In the Create Site Collections Dialog make sure the correct Web Application is selected.
Also fill in a title, select a site template and make sure to add an Active Directory user as Primary Site Collection Administrator.
After the processing has finished you can try to access the Homepage by clickin on the displayed link. The default content shows and you are automatically logged in with your actual credentials.
2. Extend the Website to external Users using ASP.Net Membership
Navigate back to Application Management –> Manage Web Applications. Select the Web Application created in the steps before and click on the Extend button.
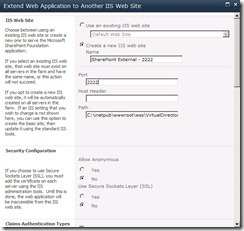
In the Wizard create a new IIS Site, fill in a name and set the port number you like.
In the Claims Authentication Types uncheck Enable Windows Authentication and check Enable Forms Based Authentication. Enter the name of the Membership and Role Providers and change the zone to Extranet at the bottom of the dialog.
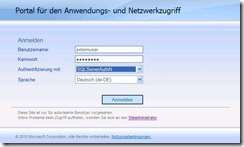
After the Web Application is extended you can test the url and you should see a Login Formular
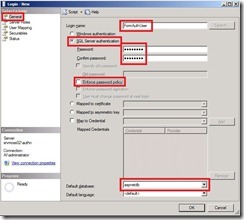
The next step is to configure Sharepoint 2010 to use the ASP.Net Membership SQL Instance for authentication. Because this is beyond the scope here you can use this very detailed Step-By-Step Guide in Donal Conlons Blog.
After setting up Sharepoint 2010 and IIS to use the same ASP.Net Membership provider like UAG we configured both products to use the same authentication repository and you can login to both products with the same usernames and passwords stored in the SQL Database.
3. Publish the external Sharepoint Website via the UAG Protal
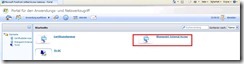
I assume that you have already done the steps provided in my article about UAG and SQL Authentication. So there is a portal up and running and we need to publish a new Web Application through the UAG Management Console.In the UAG Management Console click the Add button to start the Add Application Wizard and click Next on the Welcome Screen.

On the Select Application Screen check the option Web and choose Other Web Application (Portal Hostname).
In the Configure Application Screen type in a name for your application and type in an Application type. Keep the application type in mind because you will need this information later.
In the Select Enpoint Policy Screen select the Enpoint Policies you require. To keep things simple i use the option always for all policy settings. This is not my recommendation but i want to focus on the main solution.
In the Deploying an Application Screen select Configure an Application Server and click next.
In the Web Servers Screen enter the name of your Sharepoint Server, set the Path value to / and enter the Port number your external Sharepoint Site is listening on.
In the Authentication Screen check the Use Single-Sign-On checkbox and add the SQLAuthN Repository as an Authentication Server. Select Both for the Client Authentication Method.
In the Poral Link Screen you can accept the defaults and in the Authorization Screen you can authorize all users to access the application. After that you can exit the Wizard by clicking Finish. Please do not forget to Activate your configuration to store the changes you have made. It will take some time until the new configurations becomes active. Now you can log on to the portal using your SQL Credentials and you can see a new accessable application listed.
When you click on your new application the Sharepoint 2010 FBA login form appears. This is expected and if you enter the same credentials again you should be able to access the Sharepoint content.
4. Configure the UAG Formular Engine to work with Sharepoint FBA
The next step is customizing some configuration files in UAG to set up the Formular Engine. The Engine has to recognize and to identify the form. The Engine also needs information about the input fields of the form so that the users credentials can be inserted. An Autosubmit script needs to detect the submit button of the form and is fired after the credentials are inserted.
Navigate to the <UAG Installation Folder>\von\Conf\WizardDefaults\FormLogin\ Folder and create a new Folder called CustomUpdate.
Copy the FormLoginCustom.xml File in the CustomUpdate Folder and rename it to FormLogin.xml
Clear the content of the File and insert exactly the same content you can see in the next screenshot. If you have entered a different Application type when you created your portal application then enter the exact Application type you defined. Replace my Application type (SharepointFBA) with your one. Keep in mind that XML-Syntax is case sensitive.
The content identifies your Application type, the URL which presents the form, the supported browser for this form application, the formular name, method and the input types as they appear in the HTML source of the login form. The LoginFormHandler Script checks if there is only one <form>-tag in the HTML source and the SharepointFBA Script is a custom script that identifies the submit-button of the login form and autosubmits the form in JavaScript.
To create a custom Autosubmit script open the file FormLoginDataDefinitions.xml in the <UAG Installation Folder>\von\Conf Folder and mark the complete <SCRIPT>…</SCRIPT> section for the FormLoginSubmitSP14AAM script. Copy the section by pressing STRG-C and insert it after the closing </SCRIPT>-Tag.
After you inserted the copy of the script change the name-attribute value to SharepointFBA and the GetElementByID-String to ctl00_PlaceHolderMain_signInControl_login because this is the ID of the submit-button in the SharepointFBA form.
Open the UAG Management Console and Activate the configuration. Wait some time to let the changes become active.
5. Test the Result
From a client computer access your portal url and log in as an external user. Click on the Sharepoint External Access link in the portal and see what happens. You can see the Sharepoint Form for a short while with username and password fields already filled out. After a second or shorter the form is automatically submitted and the user is logged in without any interaction.
Have fun with this nice feature in the UAG product!